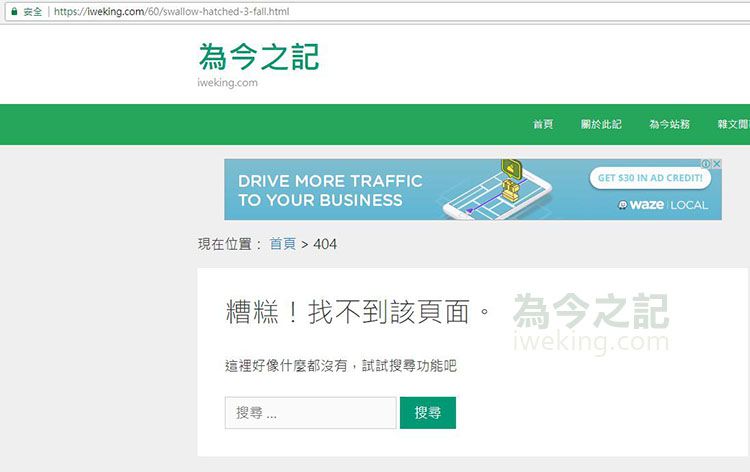
原先部落格網址設定是文章名稱的英譯,例如今天就開始,原網址會設為https://iweking.com/173/start-today.html,但為了省去麻煩英文程度差,將網址簡略為https://iweking.com/173.html,原以為就此大功告成,改設定兩三天後,查看Google analytics,發現有好幾個連結皆出現404找不到網頁,先在Google搜尋自己部落格中一篇文章,網址部分是顯示原先設定格式,點擊進入,果然網站出現找不到網頁訊息,這可不行,若要等待Google搜尋引擎更新,推估還要不少時間,遇到問題,自然是要去找解決方法。


最初是想乾脆再改回原來的設定,若改回,最新張貼的文章分享數就又歸零,上一篇提到301重定向轉址功能,在主機直接設定應該也行,但要管理卻不是那麼方便,畢竟設定轉址就要設定50多篇,由於自己是使用WordPress架站,試著找尋外掛看能否有適合的簡便方法。
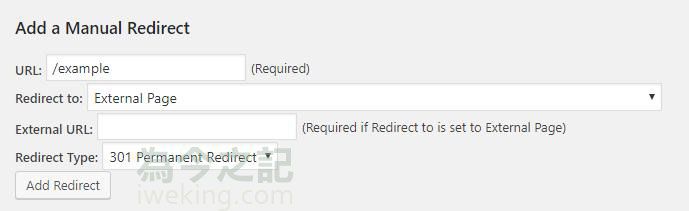
很幸運的找到404 Solution這個外掛插件,安裝後進入可以自行新增編輯,再來是若網站有人點選,卻找不到網頁時,外掛也會列入記錄,再針對該記錄進行編輯。




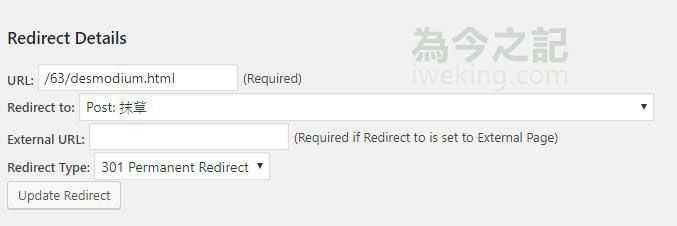
再按更新即可。
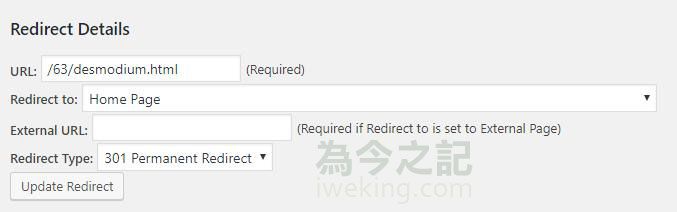
只是不能等到出現404再來解決,只好一篇一篇核對,首先要找出原文章的英譯網址,加以匹配後分別新增修改,並設定301 Permanent Redirect(301永久重定向),修改後若在Google搜尋找到原始的網址,也會算動導向到正確的頁面中。


貼上舊設定的網址,再選擇要重定向的文章,更新即可。
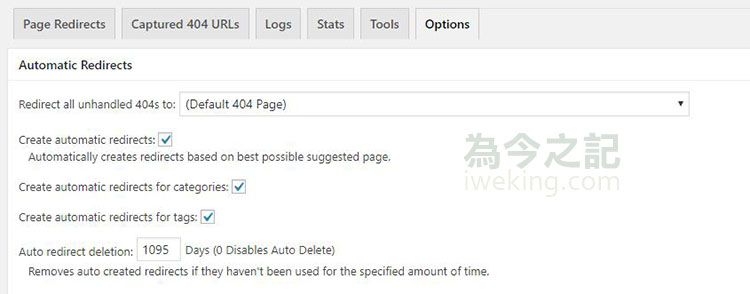
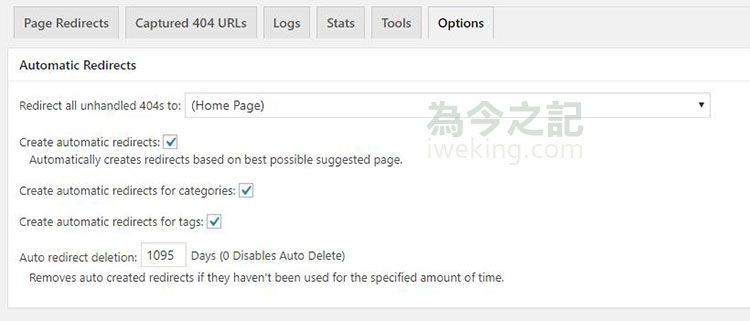
若擔心有遺漏的部分,也可以將所有未處理的404頁面重定向到指定頁面,我是設定一律導向到首頁。